<제가 공부하면서 기록하는 글입니다.>
13. 입력 양식 <form>
<form>
<label >
<input 속성="값">
</label>
</form>
<!-- 아직 이해를 못 한 부분ㅜ
속성
· method - 전송 방식
get방식 - 주소에 데이터를 입력해서 전달(크기 한정)
post방식 - 주소 변경 없이 비밀스럽게 데이터 전달(크기 제한 없음)
· action - 전송 위치
-->
1. <label>


2. <input>
속성
· text
· password
· search
· url
· color
<input type="color" value="ff0000"">
· date - 날짜
· time - 시간
<input type="time" value="09:00">
· datetime-local - 날짜x시간
<input type="datetime-local" value="2021-01-01T18:00">(날짜와 시간 사이에 T를 입력)
· tel
· radio - 목록 중 하나만 선택(name값을 동일하게 설정)
<input type="radio" name="subject" value="speaking">
<input type="radio" name="subject" value="grammer">
· checkbox - 목록 중 여러 개 동시 선택 가능(name값을 다르게 설정)
<input type="checkbox" name="subject1" value="speaking">
<input type="checkbox" name="subject2" value="grammer">
· checked - 기본적으로 선택
· submit - 폼을 전송 기능
<input type="submit" value="텍스트">
(<button>태그 - submit과 동일)
· reset - 초기화
· size
· number
<input type="number" min="숫자" max="숫자" step="단위 수로 증가할 수" value="초기값">
· range - 수치 조절할 막대 바
<input type="range" min="숫자" max="숫자" value="초기값"
· file - 파일 첨부
· placeholder - 기본적으로 적혀 있는 값(글자 입력 시 지워짐)
· autofocus - 커서 활성화
· readonly - 읽기 전용
· required - submit 눌리 때 비어있는 칸이 존재 시 오류 메시지 발생하도록 설정
3. <textarea> - 여러 행 글자 입력 양식
속성
· col - 너비
· rows - 높이
· placeholder
<textarea cols="40" rows="10" placeholder="부탁하고 싶은 말을 적어주세요.">
4. <fieldset> - 하나의 그룹을 박스로 묶어주는 역할

1) <legend>
- <fieldset>태그에 제목 설정
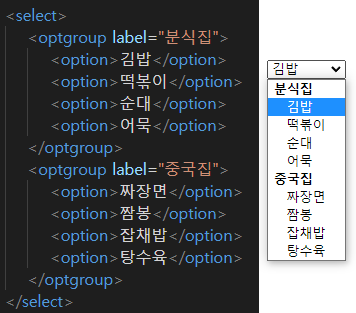
5. <select> - 선택 양식
<select>
<option> 항목1 </option>
<option> 항목2 </option>
</select>
속성
· size - 보이는 항목 개수
· multiple - 여러 항목 선택
· disable - 비활성화
1) <optgroup> - 항목 그룹화
· label - 그룹 소제목

14. 공간 분할 태그
<div> - 블록 형식 공간 분할(한줄 또는 여러 줄의 공간을 범위 지정)
<span> - 인라인 형식 공간 분할(글자 크기만큼, 줄바꿈되지 않음)
블록 태그
- <hn> <p> <ol> <ul> <li> <tabel> 등
인라인 태그
- <a> <img> <input> 등
15. 시맨틱 태그
<header> - 페이지 제목
· hgroup - 제목과 관련된 부제목을 묶어주는 역할
<nav> - 네비게이션 표현을 위한 태그
<body> 어디든 위치 가능
<aside> - 왼쪽이나 오른쪽 부수적인 내용
<section> - <article>을 그룹으로 묶어주는 역할
<article> - 웹 페이지 상에서 실제 내용
본문과는 독립적인 콘텐츠 영역
<footer> - 저작권 관련 표기
'HTML, CSS' 카테고리의 다른 글
| [CSS] (0) | 2021.12.06 |
|---|---|
| [HTML] 태그(1) (0) | 2021.11.24 |


댓글