<제가 공부하면서 기록하는 글입니다.>
CSS - HTML 페이지를 꾸미는 스타일시트
<style>
h1{
color: red;
}
</style>
- 선택자{ 스타일 속성: 스타일 값;}
· 주석 - /* 내용 */
1. 스타일 시트
1) 내부 스타일 시트
2) 외부 스타일 시트
- <link rel="stylesheet" href="폴더/스타일 파일">
3) 인라인 스타일
- 적용할 태그 안에 style="속성: 값;"
2. 선택자
1) 전체 선택자(*) - HTML 페이지 내부의 태그 모두 적용
> 문서의 여백이나 글꼴의 크기 등으로 스타일을 초기화할 때 사용
ex_ *{color : black;}
2) 태그 선택자(태그명) - HTML 페이지 내부의 특정 태그
ex_ p{font-style: italic;}
3) 아이디 선택자(#아이디) - 아이디 하나당 한 번만 적용
ex_ #아이디{속성: 값;}
적용 - <p id="아이디">
4) 클래스 선택자(.클래스)
- 특정 부분에 스타일 적용
- 텍스트 일부분에만 스타일 적용 가능(<span>태그 이용)
- 태그.클래스 : 사용한 태그에만 클래스 적용 가능
ex_ h1.back{ background-color: green;}
적용 - <h1 class="back"> 적용o
<h2 class="back"> 적용x
- 여러 개의 클래스 동시 사용 가능
ex_ .blue{ color: blue;}
.red{ color: red;}

적용 - <p class="blue red">
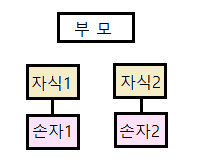
5) 후손/자손 선택자
· 후손 선택자 - 선택자A 선택자B{속성 : 값;}
ex_ Div p{color : black;}
(1) 자식1에 속성을 주면 손자1에도 속성을 부여
(2) 손자에게 바로 속성 부여 가능
· 자손 선택자 - 선택자A > 선택자B{속성 : 값;}
ex_ Div > p{color : black;}
(1) 자식에겐 속성을 부여할 수 있으나 손자에겐 부여할 수 없음
6) 구조 선택자
:first-child - 첫번째에 위치한 자손을 선택
:last-child - 마지막에 위치한 자손을 선택
:nth-child(n) - n번째 자손을 선택
:nth-child(2n) - 짝수번째 자손
:nth-child(2n+1) - 홀수번째 자손
ex_ li:nth-child(4){속성: 값;} - 4번째 목록 선택
7) 반응 선택자
active{} - 클릭시 반응
hover{} - 마우스 올렸을 때 반응
- 두개 동시에 적용은 안됨
8) 선택자 우선순위
· 속성 값 뒤에 !impotant를 붙인 선택자
· 인라인 스타일(style="")
· 아이디 선택자(#아이디)
· 클래스 선택자(.클래스)
· 태그 선택자
· 자손, 후손 선택자
3. <style> 속성
1) 글꼴
· 글꼴 - font-family: 폰트 이름; (한글 폰트는 ""안에 씀)
웹 폰트 - @import url('폰트 주소')
fotn-family:폰트 이름;
· 크기 - font-size: 20px (100%, 1.5em=150%, 16px)
· 굵기 - font-weight: 값; (bold, lighter, bolder, 100~900: 400이 기본 굵기)
· 작은글씨 대문자 - font-variant: small-caps;
· 글자 스타일 - font-style: italic;
2) 텍스트
· 글자색 - color: 색상;
rgb(255, 255, 255)
rgba(255, 255, 255, 0.5) a=0.0~1.0 0.0-투명/1.0-완전 불투명
· 텍스트에 줄 표시 - text-decoration: 값;
밑줄 - underline
취소선 - line-through
영역 위에 선 - overline
· 텍스트 대/소문자 변환 - text-transform: 값;
첫글자 대문자 - capitalize
대문자 - uppercase
소문자 - lowercase
· 그림자 효과 - text-shadow: 값;
오른쪽 그림자 길이/아래쪽 그림자 길이/흐린 정도/그림자 색상;
ex_ text-shadow: 3px 3px 5px #ff0000;
· 텍스트 간 간격(단위 em)
- word-spacing: 0.5em; : 단어와 단어 사이 조절
- letter-spacing: 0.5em; : 글자 간 사이 조절
· 정렬 - text-align: 값;
왼쪽 - left
오른쪽 - right
가운데 - center
양쪽 맞춤 - justify
· 정렬 시 공백 조절 - text-justify: 값;
auto - 웹 브라우저에서 자동 지정
none - 정렬하지 않음
inter-word - 단어 사이 간격 조절
distribute - 글자 사이 간격 일정하게 조절
· 들여 쓰기 - text-indent: 값; (15px, 5%)
· 줄 간격 - line-height: 값; (1.5px, 5%)
3) 목록 앞 스타일
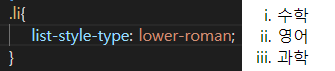
· list-style-type: 값; (square, circle, none, lower-roman)

· list-style-image: url('이미지');
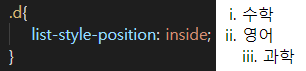
· list-style-position: 값; (inside - 들여쓰기)

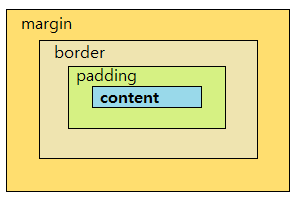
4) 박스

(1) 경계선
margin - 박스 테두리 바깥쪽 여백
border - 박스 테두리
padding - 테두리와 글자 사이의 안쪽 여백
· 경계선 - border : 20px solid black; (선 두께, 선 스타일, 색)
· 박스 모서리
border-radius: 값; (왼쪽 위, 오른쪽 위, 오른쪽 아래, 왼쪽 아래)
border-top-left-radius :
border-top-right-radius :
border-bottom-right-radius :
border-bottom-left-radius :
· 테두리 스타일 - border-style: 값;
실선 - solid
점선 - dotted
직선으로 된 점선 - dashed
· 테두리 색상 - border-color: 값;
border-top-color
border-bottom-color
border-left-color
border-right-color
(2) 여백
· margin : 20px 10px 20px 10px; (위 오른쪽 아래 왼쪽)
- 위 오른쪽만 입력할 시 아래 왼쪽은 맞은편 길이 적용
- 하나만 입력시 상하좌우 모두 동일 값 적용
- margin : 0 auto; 창 크기에 맞춰서 자동으로 여백 설정( 0 - 상하간격 설정을 안한다는 의미)
· padding
(3) 배경
· 색상 - background-color
· 이미지 삽입 - background-image: url('이미지');
· 이미지 크기 - background-size
값 지정 - background-size: 가로길이 세로길이;
이미지 원래 크기 - background-size: auto;
크기 자동 맞춤 - background-size: cover;
· 이미지 반복 - background-repeat
가로 반복 - background-repeat: repeat-x;
세로 반복 - background-repeat: repeat-y;
반복 안함 - background-repeat: no-repeat;
· 이미지 위치 - background-position
left, center, right + top, center, bottom
ex_ background-position : left top; (왼쪽 상단)
ex_ background-position : left; (왼쪽 중앙) - 하나만 적을 시 나머지는 자동으로 center
x% y%; cm, px, in, em 등
· 이미지 고정 - background-attachment : 값;
scroll - 기본값(스크롤 내릴시 뒷배경은 위로 올라감)
fixed - 화면에 고정(스크롤 조정해도 화면과 같이 이동)
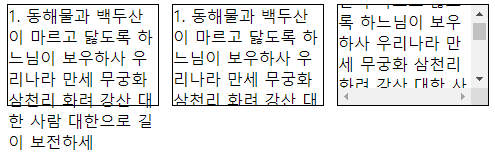
(4) 박스보다 내용이 큰 경우
· overflow: 값; - 내용이 박스 크기를 벗어났을 때 처리할 방법을 정하는 속성
visible - 박스를 넘어가도 보여줌
hidden - 넘어가는 내용 자름
scroll - 내용이 넘치지 않도록 스크롤바 생성
auto - 내용이 넘을 경우에만 스크롤바 생성

· overflow-x: auto; - 너비를 자동으로 맞춤(창크기에 상자 자동 맞춤)
· overflow-y: auto; - 높이를 자동으로 맞춤
4) 위치
(1) float: 값; - 문서나 사진을 왼쪽/오른쪽에 정렬
left/right
.a{
float:left;
}
.b{
float:left;
}
=> 처럼 적으면 두개의 테이블이 나란히 붙어서 출력
(2) clear: 값; - float 속성 해제
left/right/both - float 속성을 적용한 객체의 다음에 오는 객체가 붙지 않도록 설정
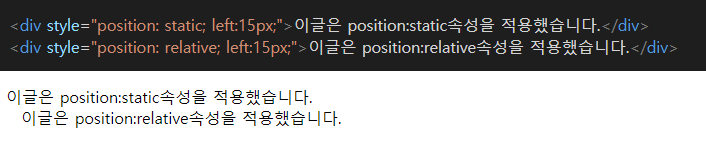
(3) position: 값;
· static - 위쪽에서 아래쪽으로 순서대로 배치(생략 가능), left,right, top, bottom 속성 값을 무시
ex_ <div></div>
=<div position:static></div>
· relatvie - left, right, top, bottom과 같은 속성을 이용하여 위치 변경할 수 있도록 도와주는 값

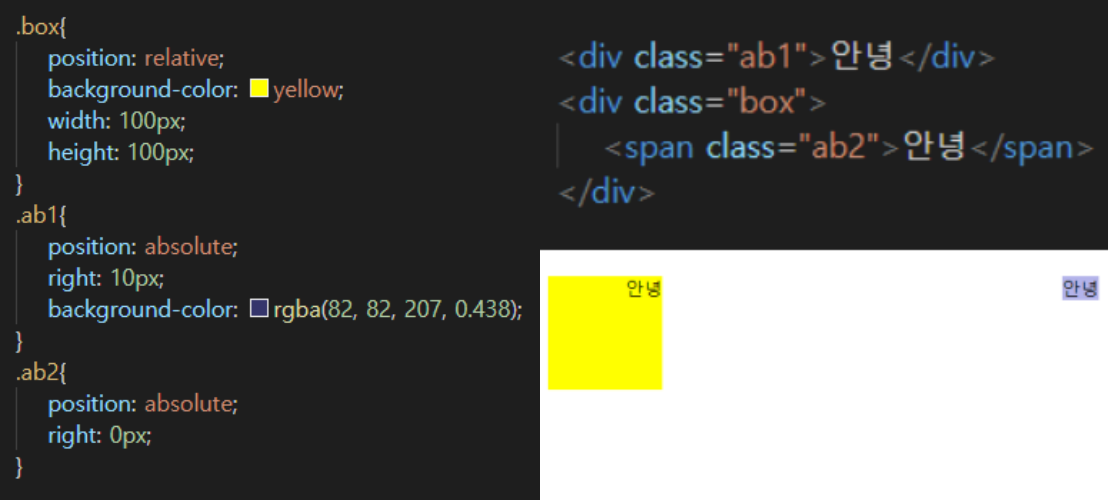
· absolute - position:static 이외의 속성을 가진 조상을 기준으로 위치

.ab1 선택자의 경우 기준이 되는 조상이 없으므로 화면의 오른쪽에 위치하고
.ab2 선택자의 경우 box선택자(position: relative; 기준)에 의해 노란 박스 안에서 오른쪽에 위치함
· fixed - 브라우저 창을 기준으로 상대 위치(스크롤을 내려도 화면상에서 같은 위치에 존재)
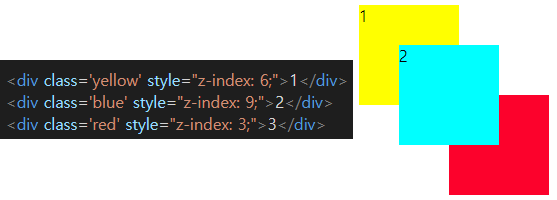
(4) z-index: 값; - 값이 클수록 위에 위치
- 따로 설정하지 않을 시 나주에 입력한 코드가 위로 올라감

5) 그 외
(1) visibility: 값; - 요소를 보이게 하거나 보이지 않게 설정
hidden - 숨김(보이지 않아도 공간은 그대로 존재)
visible(기본값) - 보이기
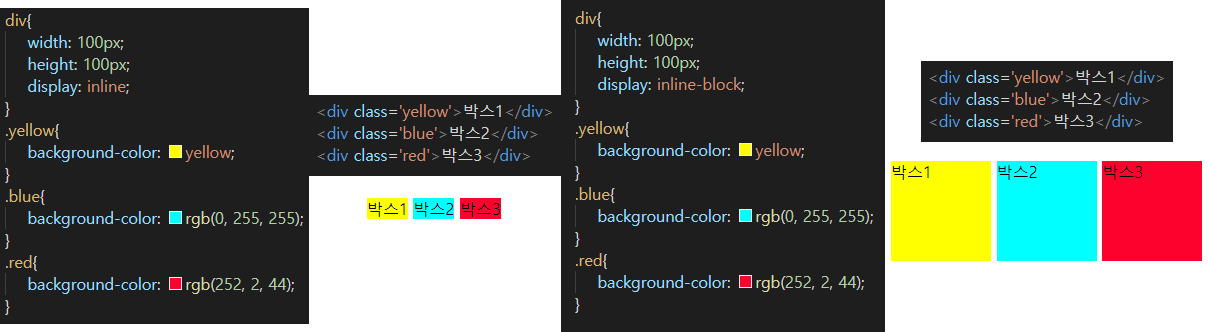
(2) display: 값;
none - 요소를 화면에 표시하지않음(공간을 차지하지 않음)
inline(기본값) - 한줄로 나열됨(줄바꿈이 안됨)
inline-block - block요소가 줄바꿈되지 않고 옆으로 나열됨
block - 앞뒤로 줄바꿈이 됨

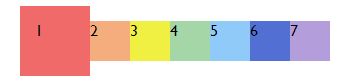
(3) display: flex; - 일렬로 정렬(수평)
· flex-direction: row; - 왼쪽에서 오른쪽으로 정렬(수평 기준)
row-reverse; - 오른쪽에서 왼쪽으로 정렬(아이템 순서도 뒤집어짐)
column; - 수직축으로 정렬
colulmn-reverse; - 아래에서 위로 정렬

· flex-wrap: wrap; - 한줄에 아이템이 꽉차면 다음줄로 넘어감(기본값)
nowrap; - 아이템이 많아도 한줄에 다 넣음
wrap-reverse;

· flex-flow: column nowrap; - direction과 wrap을 한번에 사용
· justify-content: 값; - 아이템 배치
flex-start; - 왼쪽에서 오른쪽/ 위에서 아래쪽
flex-end; - 아이템 순서는 유지하되 오른쪽에서 왼쪽/ 아래에서 위쪽
center; - 중앙 배치(수평)
space-around; - 바깥여백이 겹칠때 겹치지 않도록
space-evenly; - 여백이 겹쳐서 양쪽 끝 여백 포함 동일한 간격
space-between; - 화면에 맞게 배치, 아이템들간 간격 조정
· align-items:
center; - 중앙 배치(수직)
baseline; - 아이템 상자 크기와 관계 없이 텍스트 라인을 맞춤

· align-content:
space-between; 위/아래를 고정 시킨 후 줄 간격 조정
center; 중앙에 배치

(4) item 속성 - 아이템 개별로 꾸며주는 속성
· order: 0; - 작성한 코드 순서대로 정렬
· order: 값; - 값의 순서에 따라 정렬
· flex-grow: 0; - 창의 크기를 늘리거나/줄여도 아이템 크기 변화 없음
· flex-grow: 값; - 창의 크기에 맞춰 아이템 크기도 늘어나거나/줄어듬
값을 3/1/1 설정시 첫번째 아이템은 다른 아이템보다 3배로 늘어남

· flex-shrink: 0;(기본값) - 2/1/1로 설정 시 첫번째 아이템이 3배로 줄어듬
· flex-basis: 값; - 60%/30%/10% 설정시 6:3:1비율로 설정
· align-self: center; - 설정한 박스만 중앙에 배치
'HTML, CSS' 카테고리의 다른 글
| [HTML] 태그(2) (0) | 2021.11.28 |
|---|---|
| [HTML] 태그(1) (0) | 2021.11.24 |


댓글